The v0.1.0 release of GeniePy switches the underlying framework from Starlette to Reflex.
This is a pretty big change which results in essentially a rewrite of the entire codebase. In this blog post we'll document the reasoning behind this change.
1. Frontend
As of the last release before v0.1.0, GeniePy was sorely missing a frontend pipeline - essentially a way to build Javascript and/or CSS code to be distributed along with the main application.
In some sense this was intentional. One of the original design decisions behind GeniePy was to make it attractive to users who aren't looking for high frontend interactivity and would rather prefer to work more with server-side code. In that sense, the plan was to integrate frameworks like Htmx or Alpine.js to provide a more server-side heavy experience when developing web applications.
Over time, I noticed that this reasoning was flawed. Most modern web applications tend to be high on client-side interactivity, which necessitates the integration of some frontend framework. So not having one in place makes the boilerplate less valuable.
2. Ecosystem
As a SaaS boilerplate, one of the highest priorities is to provide software developers with a base where there's enough momentum and enough of an ecosystem so that if you run into a wall, it's easier to figure your way out.
The first iteration of GeniePy used Starlette under the hood.
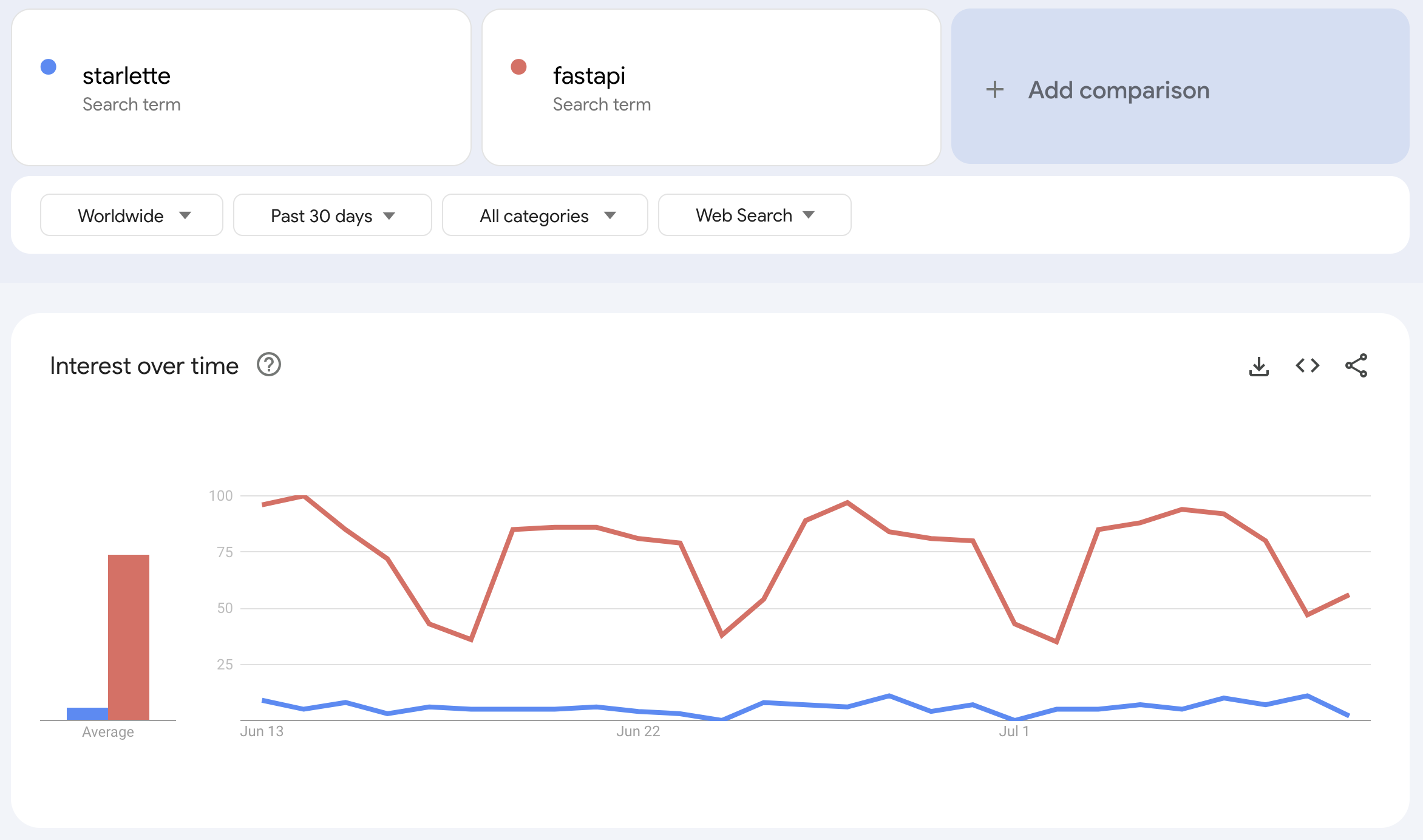
Starlette is an amazing web framework and I continue to use it in other production projects. In the startup world though, there seems to be less momentum (and hence a smaller ecosystem) around it as compared to some other frameworks. Even FastAPI, which is essentially a wrapper around Starlette (and Pydantic) is orders of magnitude more well known than Starlette.

This means that if Alice and Bob are working on similar applications and Alice is using FastAPI while Bob is using Starlette, Alice would have a more comprehensive set of resource available to her in case she runs into an issue.
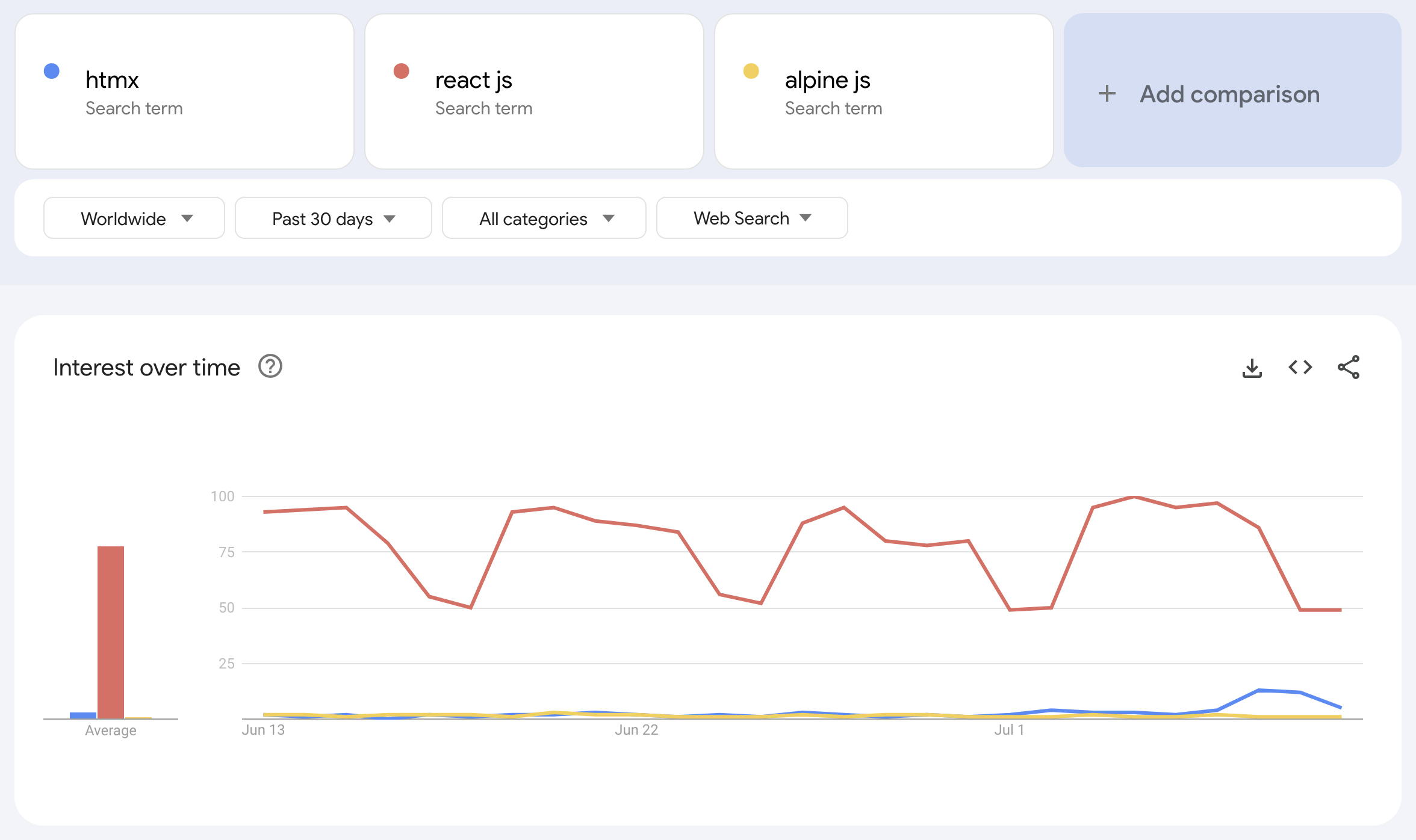
Similarly, Htmx or Alpine.js are amazing frameworks in their own right. But as compared to some other frontend frameworks (eg. React.js or Vue.js) they're quite niche. So if you're facing problems, it'll be trickier to figure your way out.

3. Reflex
The third and final reason behind the migration was that I discovered Reflex (neé Pynecone).
Reflex is a relatively new framework for building web applications. The cool
thing about Reflex is that it allows you to build everything in Python,
including the backend and the frontend. On the backend you can write FastAPI
endpoints that work with JSON data. And on the frontend you can write Python
functions that use data structures provided in the reflex module and return a
reflex.Component. These component functions are then compiled down to React.js
components into a Next.js app which runs on the user's browser.
And the cool thing is that you don't need to write any non-Python code to achieve this. You have one codebase in one language which powers the entire application. You don't need to write any JSON API for frontend/backend interaction either; it's all managed by Reflex using State.
I really do believe that Reflex is a strong contender for building web applications in the future, particularly for software developers who prefer to write Python code. And that's the main reason why I feel that investing time and energy into the rewrite is worth it.
And that's it! Those are the three main reasons behind the move from Starlette to Reflex.
Over the next few weeks you should see GeniePy being enhanced with more features being ported over from the previous version. Additionally, we'll be posting more updates on this blog about developing applications with Reflex, so stay tuned!
